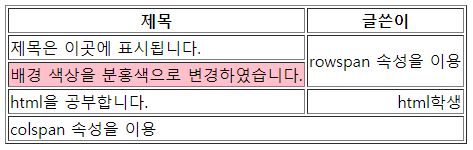
<table border="1">
<tr>
<th>제목</th>
<th>글쓴이</th>
</tr>
<tr>
<td>제목은 이곳에 표시됩니다.</td>
<td rowspan="2">rowspan 속성을 이용</td>
</tr>
<tr>
<td style="background-color: pink">배경 색상을 분홍색으로 변경하였습니다.</td>
</tr>
<tr>
<td>html을 공부합니다.</td>
<td style="text-align: right">html학생</td>
</tr>
<tr>
<td colspan="2">colspan 속성을 이용</td>
</tr>
</table>

<table></table> 테이블의 시작과 끝을 표시
table에 정의한 특성은 table 전체에 적용
<tr></tr> 테이블의 열(가로줄)을 구분
style="text-align:right"
텍스트가 정렬될 위치를 지정(오른쪽)
style="background-color:FF0000"
배경 색상을 지정(FF0000)
<td></td> 열의 각 칸에 들어갈 데이터
colspan='n'
칸(column)을 n개만큼 합친다.
rowspan='n'
줄(row)을 n개만큼 합친다.
style="text-align:right"
텍스트가 정렬될 위치를 지정(오른쪽)
style="background-color:FF0000"
배경 색상을 지정(FF0000)

댓글