<fieldset>
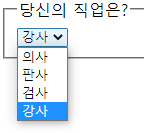
<legend>당신의 직업은?</legend>
<select>
<option>의사</option>
<option>판사</option>
<option>검사</option>
<option selected>강사</option>
</select>
</fieldset>
<select>
사용자에게 선택지를 보여주고 입력을 받는다.
<option>
사용자가 선택할 수 있는 선택지를 추가한다.
selected 속성을 추가한 선택지는 최초 출력시 선택되어 보여진다.
<fieldset>
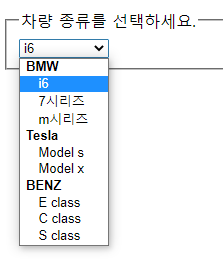
<legend>차량 종류를 선택하세요.</legend>
<select>
<optgroup label="BMW">
<option>i6</option>
<option>7시리즈</option>
<option>m시리즈</option>
</optgroup>
<optgroup label="Tesla">
<option>Model s</option>
<option>Model x</option>
</optgroup>
<optgroup label="BENZ">
<option>E class</option>
<option>C class</option>
<option>S class</option>
</optgroup>
</select>
</fieldset>
<optgroup>
드롭다운 메뉴를 그룹으로 묶고, 각 그룹당 라벨을 설정할 수 있다.
<fieldset>
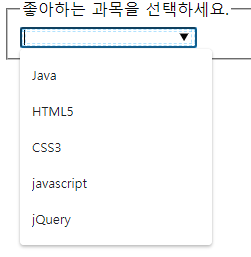
<legend>좋아하는 과목을 선택하세요.</legend>
<input type="text" list="subjects">
<datalist id="subjects">
<option value="Java"></option>
<option value="HTML5"></option>
<option value="CSS3"></option>
<option value="javascript"></option>
<option value="jQuery"></option>
</datalist>
</fieldset>
<datalist>
text 타입의 <input>에 선택지를 추가하는 태그이다.
<input>태그의 list 속성에 <datalist>의 id속성값을 넣어서 연결시킬 수 있다.
사용자는 text를 직접 입력할 수 있고, 아래의 선택지 중 하나를 고를 수도 있다.
'html \ css' 카테고리의 다른 글
| [html] 이미지가 없을 경우 alt메세지 대신에 대체 이미지 출력하기 (0) | 2021.06.12 |
|---|---|
| css 선택자 (0) | 2021.02.04 |
| 양식 (0) | 2021.02.03 |
| 하이퍼링크 (0) | 2021.02.03 |
| 리스트 (0) | 2021.02.03 |

댓글