부트스트랩 컴파일 버전을 다운로드 하면, css를 변경하기 위해 하나하나 고쳐주어야 하는 불편이 있다.
예를들어, 부트스트랩의 기본 primary 클래스 색상은 파란색으로 고정되어 있는데, primary를 빨간색으로 사용하고 싶을 경우 버튼 색깔, 배경 색깔, 마우스오버 색깔 등등 css 내용을 일일이 고쳐주어야 한다.
하지만 부트스트랩 소스 파일을 받아 css를 직접 만들면, 내가 원하는 설정을 일괄적으로 모든 클래스에 적용시킬 수 있다.
부트스트랩5가 아직 베타 버전이기 때문인지 부트스트랩 공식 홈페이지의 문서도 잘못된 부분이 있어서 이 방법을 찾는데 꽤 애를 먹었다. 아마 부트스트랩4 문서가 공식 홈페이지에 아직 남아있는 듯 하다.
이 과정의 소요시간은 5~10분 내외이다.
단, 내가 원하는 css코드를 삽입하는 시간을 제외한 소요시간이다.
1. Node.js를 다운로드한다.
Dart Sass를 다운로드하기 위해 필요하다.
공식 다운로드 페이지 nodejs.org/ko/download/

2. Dart Sass를 다운로드한다.
Dart Sass는 내가 원하는 내용을 부트스트랩 css에 적용시키기 위해 필요하다.
윈도우
명령 프롬프트 (cmd)창에서 아래 명령어를 실행한다.
npm install -g sass
맥
터미널 창에서 아래 명령어를 실행한다. brew를 이용해 설치!
brew install sass/sass/sass
3. 부트스트랩5 에 필요한 일부 파일을 다운로드한다.
1. 먼저 새 폴더 bootstrap-custom 을 하나 만들고 그 폴더를 연다.
이 폴더에서 부트스트랩 설치부터 수정까지 모든 과정을 진행할 것이다.
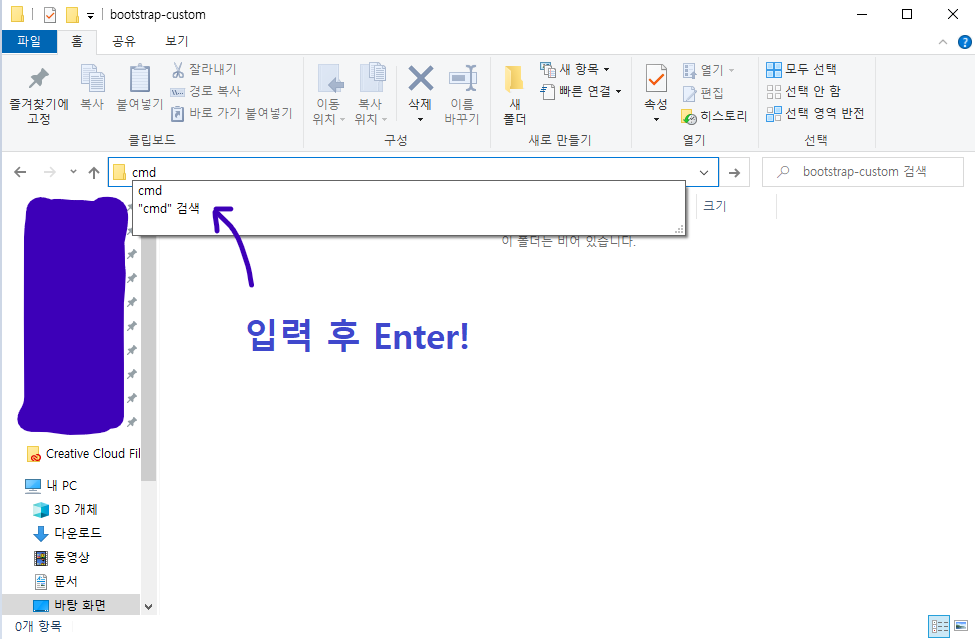
2. 폴더 내부에서 경로 글자를 모두 지우고, cmd를 입력 후 엔터를 쳐서 프롬프트를 연다.


이렇게 하면 bootstrap-custom 경로에서의 프롬프트 창이 열린다.
3. 프롬프트에 아래 명령어를 입력 후 실행한다. 그러면 부트스트랩 json 및 node 파일이 다운로드된다.
npm install bootstrap@next
cmd창에 부트스트랩 파일을 찾을 수 없다는 오류 메세지가 떴지만 상관없다.
나는 내가 원하는 css내용을 적용한 후 이를 포함하여 전체 부트스트랩을 다운로드 할 것이다.

실행하면 위와 같이 node_modules 폴더, package-lock.json 파일 하나가 다운로드된다.
4. 원하는 css를 기록하는 파일 만들기
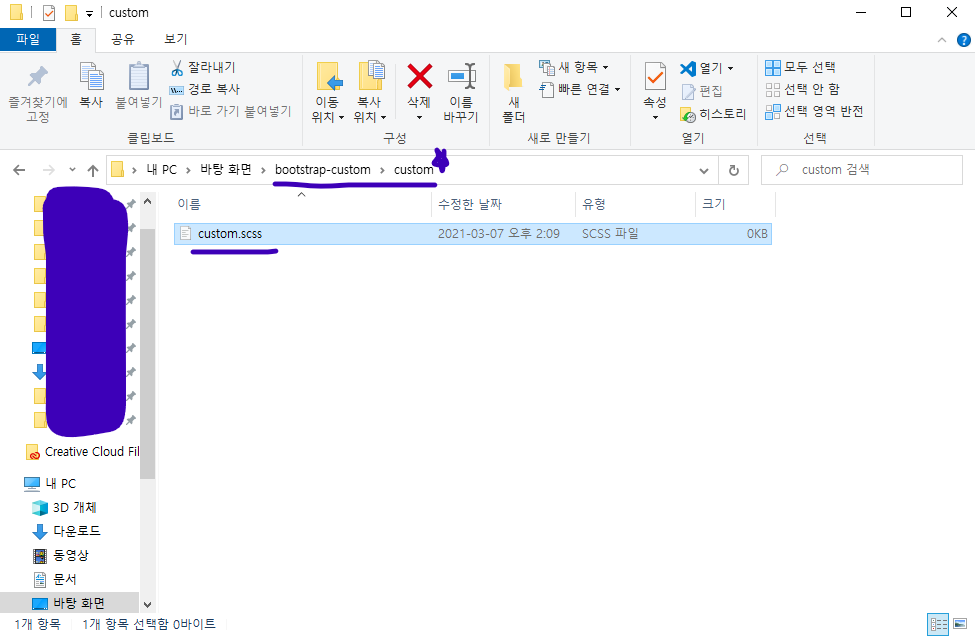
bootstrap-custom 폴더 내부에 custom 폴더를 만든다.
custom폴더 내부에 custom.scss라는 이름의 파일 하나를 생성한다.

custom.scss 파일 내부에 아래와 같이 입력한다.
@import "../node_modules/bootstrap/scss/bootstrap";
// 아래에 내가 원하는 css 변경사항 입력
$primary : $red;첫 줄의 @import를 이용해 기본 부트스트랩의 내용을 포함시킨다.
아래에 내가 부트스트랩에 덮어씌우고 싶은 css 내용을 모두 입력한다.
나는 부트스트랩의 primary 색상을 red로 변경했다.
5. 내가 만든 scss를 css로 컴파일한다.
방금 만든 custom.scss 파일이 있는 custom 폴더에서 cmd창을 다시 연다.

cmd창에 아래 명령어를 입력한다.
sass custom.scss custom.css
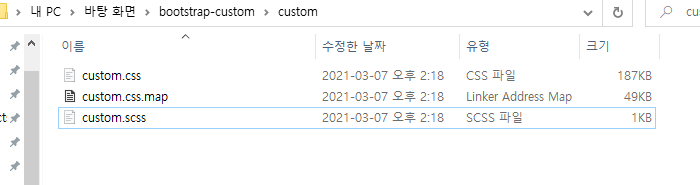
그러면 아래와 같이 내가 scss파일에 입력한 내용이 포함된 custom.css 파일이 만들어진다.

만들어진 custom.css 파일을 내 프로젝트에 넣고, css파일 경로를 입력해주면 된다.
이 방법을 통해 css파일만 만들어지므로, 부트스트랩에 필요한 js 링크는 별도로 입력해주어야 한다.
끝!
댓글